
La revue digitale de l’agence Astraga
Retrouvez dans cet article un regroupement de plusieurs articles sur différents sujets digitaux intéressants ! Comment choisir les bons mots-clés pour son référencement ? Les […]

Pourquoi utiliser une Progressive Web App (PWA) pour son entreprise ?.
Dernièrement, les Progressive Web App (ou PWA) ont su se démarquer auprès de grands nombres d’entreprises par leurs facilités d’utilisation et de mise en place […]

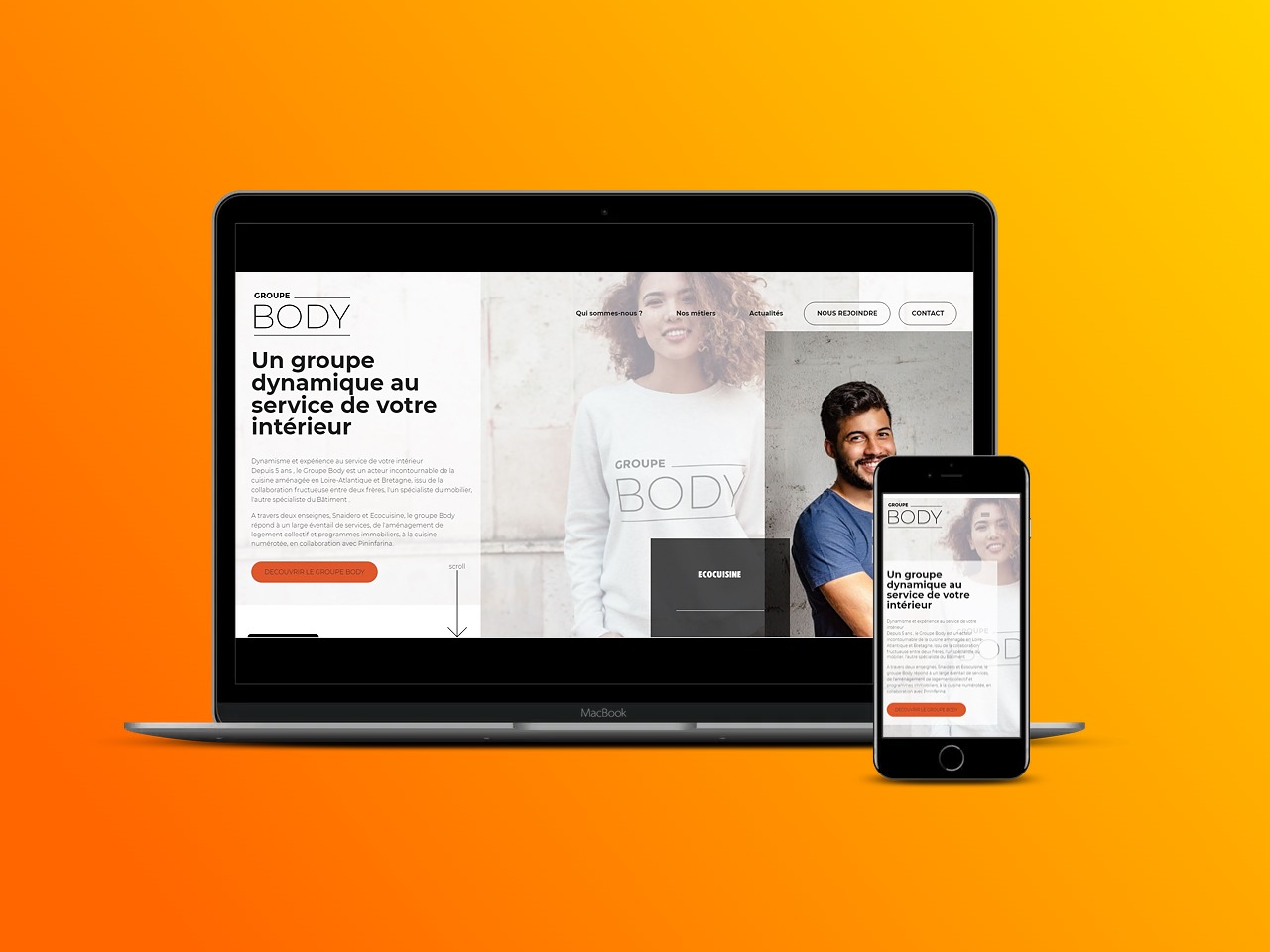
Nouveau site pour le groupe Body, concepteur de cuisines
Acteur majeur de la cuisine aménagée, sur-mesure, dans l’ouest de la France, le groupe Body a fait appel à Cmantika pour réaliser un site sur-mesure. […]

Module de prise de rendez-vous.
Une solution de prise de rendez-vous sur-mesure Dans le cadre de cette période unique de COVID-19, Cmantika a apporté une solution sur-mesure de prise de […]

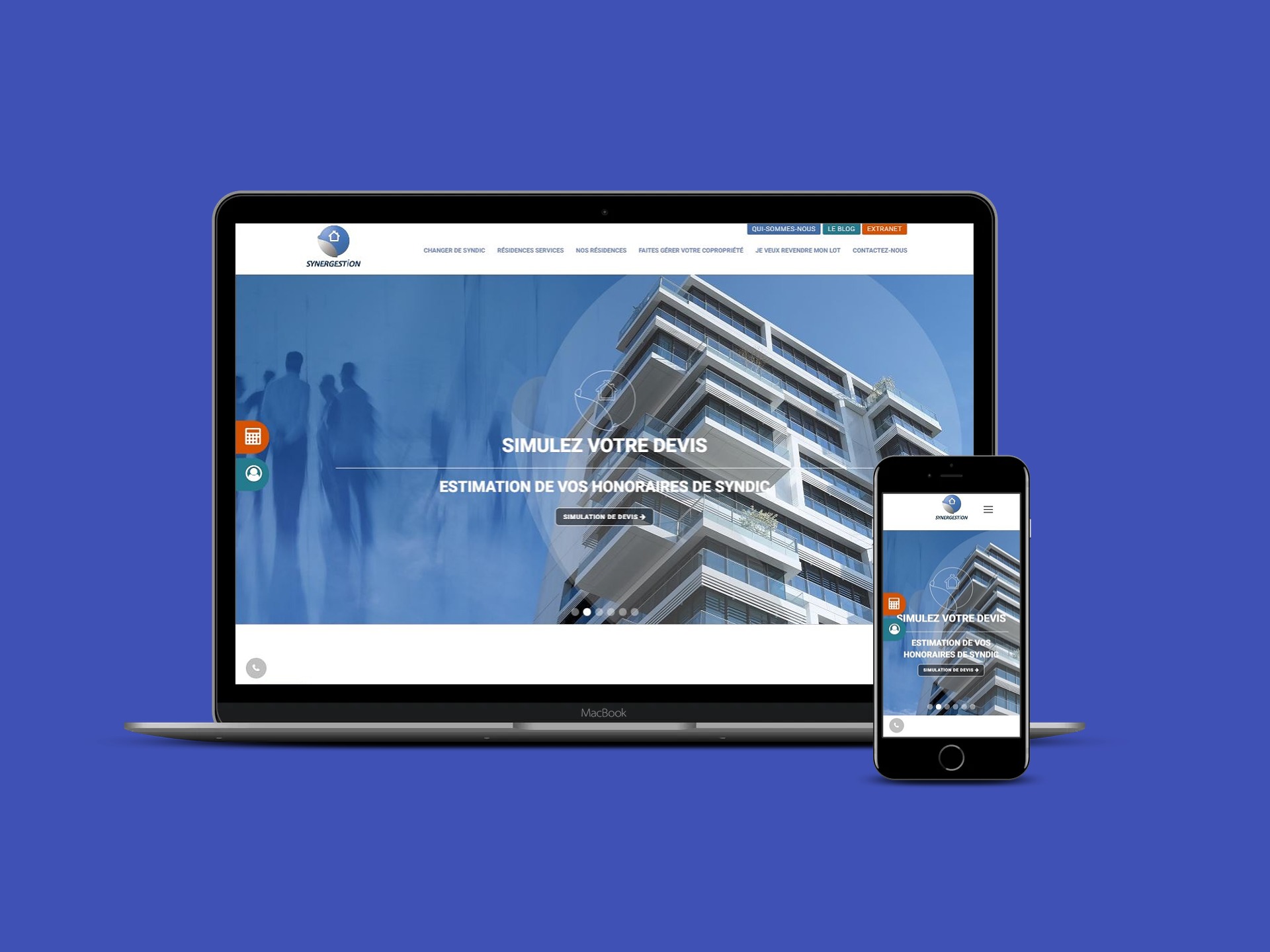
Nouveau site Internet pour SYNERGESTION
Le site SYNERGESTION est une plateforme permettant aux internautes de retrouver des informations à propos de l’activité des Syndic de copropriété. N’ayant pas de site pré-existant au projet, ce site a pour réel objectif d’affirmer ce service sur le web.

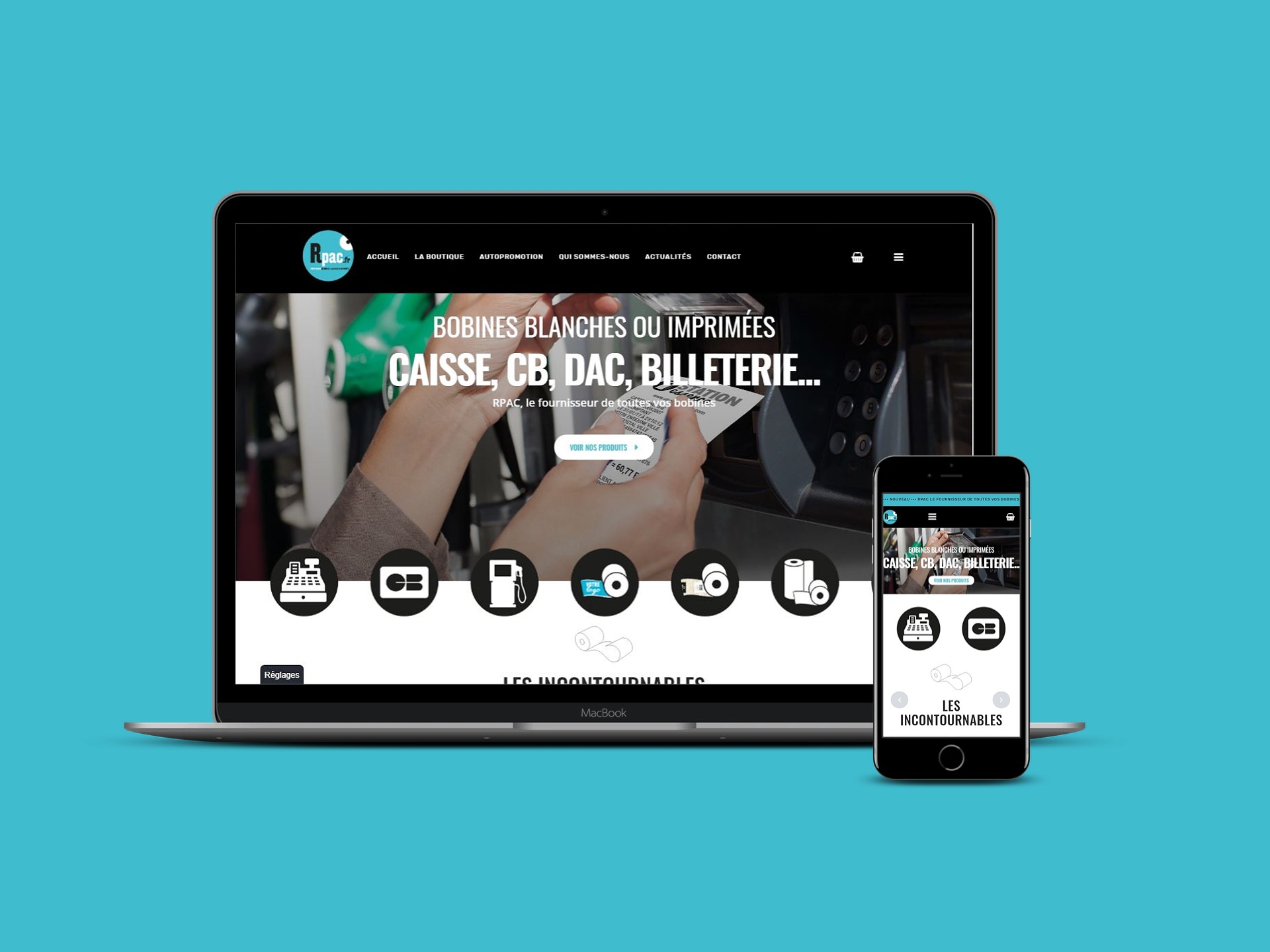
Nouveau e commerce pour RPAC
RPAC a fait appel à Cmantika Hors-Lignes afin de réaliser son e-commerce. Le fournisseur de bobine blanches ou imprimées RPAC a fait confiance à Cmantika […]

Information Covid-19
En cette période inédite que nous vivons tous, nous espérons que vous vous portez bien, ainsi que vos familles. Nous nous sommes organisés depuis le […]

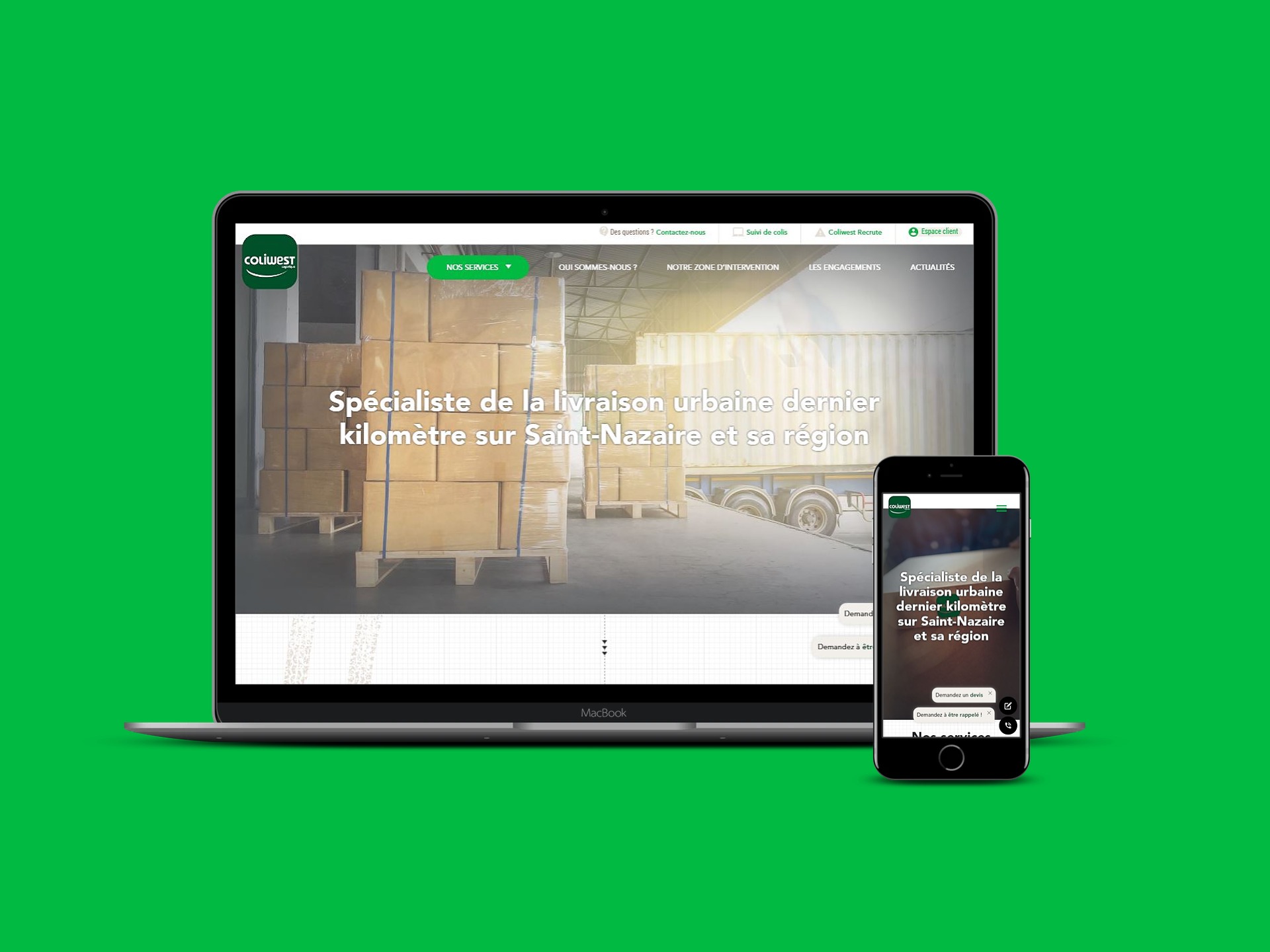
Nouveau site Internet pour COLIWEST
L’acteur majeur du transport de proximité et de la livraison urbaine COLIWEST a fait confiance à Cmantika afin de créer un nouveau site internet, plus moderne.
Chargement des actualités...
Fin des actualités
Fin du chargement des actualités

