
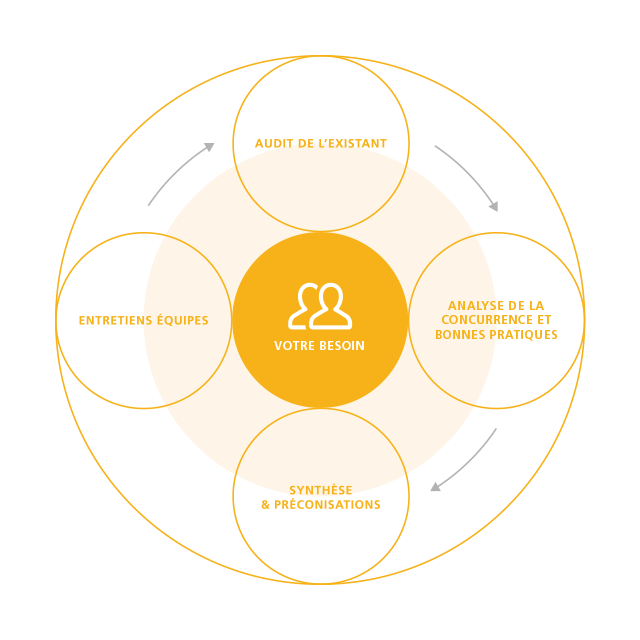
Comprendre & Cibler votre projet
La phase d’appropriation est primordiale car elle permet de définir ensemble les objectifs et les enjeux de votre stratégie digitale.
Elle est constituée de nos différents entretiens avec vos équipes, la compréhension de vos impératifs et problématiques spécifiques, le benchmark des sites internet concurrents et l’analyse de ces différents éléments au vu de nos expériences passées.

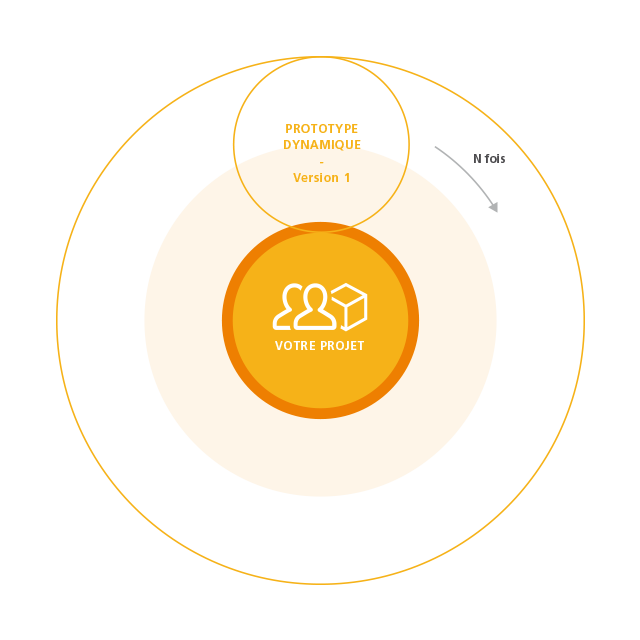
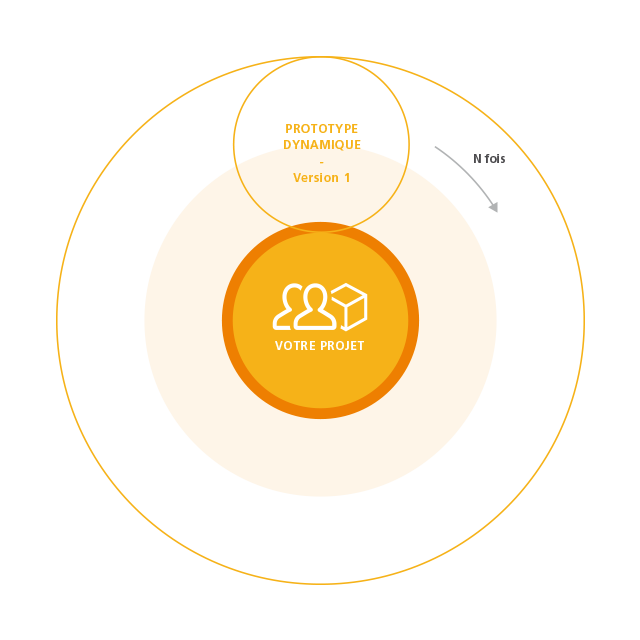
Concevoir
Nous ne commençons pas par la phase de design graphique du projet.
Sur la base des recommandations et des choix validés ensemble, nous mettons en place un processus créatif itératif afin de réaliser un prototype dynamique de votre site internet.
L’ergonomie et la conception fonctionnelle (UX-UI) de l’interface font l’objet d’un travail approfondi afin de correspondre parfaitement aux attentes des utilisateurs en terme de hiérarchisation de l’information et d’expérience interactive unique.


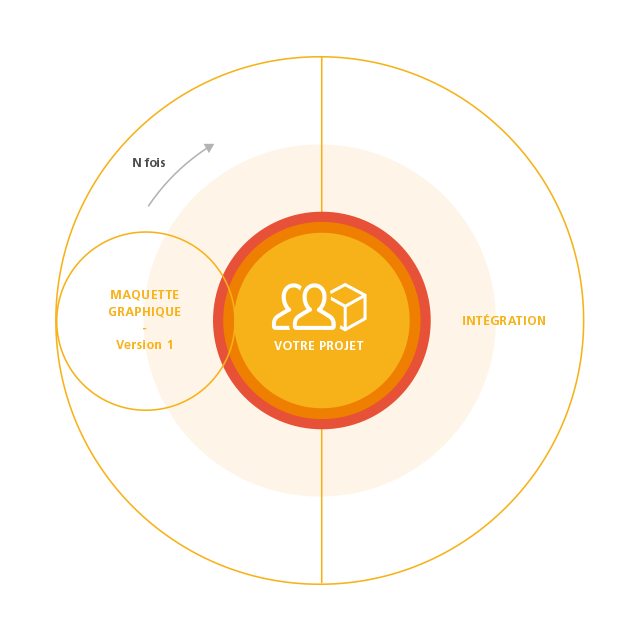
Créer votre identité graphique
Nous habillons le wireframe fonctionnel avec vos plus beaux atouts.
Notre objectif étant de valoriser votre image de marque et/ou votre produit auprès de vos clients et/ou des utilisateurs, tout en apportant les codes visuels nécessaires à une structure ergographique forte.
Lors de la phase d’intégration des maquettes graphiques, notre équipe front-end se charge de réaliser des cinématiques web et des transitions subtiles entre les éléments qui composent les pages de votre interface digitale afin de renforcer l’expérience utilisateur.

Développer & tester
Nous procédons à la phase de développement technique de votre projet ainsi qu’à l’administration de vos contenus selon les besoins.
Selon les besoins et fonctionnalités propres à votre projet, nous analysons les solutions techniques et vous conseillons le CMS ou le Framework le mieux adapté. Nous ne travaillons qu’avec des logiciels Open Source. Le logiciel choisi doit remplir les fonctions attendues et permettre l’évolution votre application. Nous réalisons ensemble une phase de test dite de « recettage » indispensable pour la qualité de notre travail et effectuons des corrections si nécessaire avant la mise en ligne.


Convertir & suivre
L’équipe Cmantika reste à votre disposition et vous accompagne une fois votre projet (site Internet, application web, e-commerce ou application mobile) livré.
Notre équipe reste à l’écoute et vous conseille et vous accompagne pour convertir vos cibles.
Cmantika vous propose de gérer votre site et s’occupe de la rédaction de vos contenus, l’animation de vos réseaux sociaux, la visibilité de votre interface digitale (SEO – SEA (google adwords, Facebook ads…)), campagne de marketing en ligne (emailing, display…), création de supports print et web, et besoins de formation.
Nous concevons la relation client comme un partenariat qui s’inscrit dans la durée.
